티스토리를 운영하려면 기본적인 HTML을 알아야 합니다. 하지만 그 많은 HTML을 공부하다 보면, 글 쓰기도 전에 지치는데요. 저도 블로그를 운영하면서 왕초보 딱지는 떼었다고 생각했는데, 하면 할수록 배워야 할 것들이 많네요.
제가 해결 했던 문제, 그리고 왕초보 분들이 실수할 수 있는 점들을 적어놨으니 참고하셔서 깔끔한 블로그 만들어 봅시다^^

HTML로 해결 되는 블로그 세팅 3가지
제가 블로그를 하면서 가장 변경하고 싶었던 3가 문제를 해결해 봤습니다. 제가 도움을 받았던 승리하는 습관님의 블로그 링크 걸어 두겠습니다.
1. 제목에 이미지가 자동 저장되는데, 이상하게 넣어지는 문제
2. 썸네일 이미지가 계속 잘려서 보이는 문제
3. 서식 관련입니다.
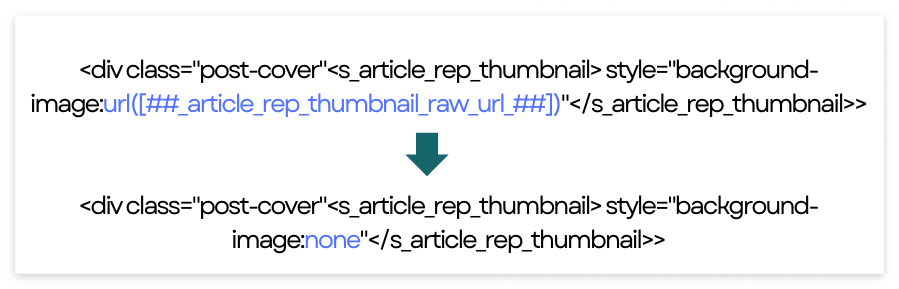
1.제목에 이미지가 자동 저장 되는데, 이상하게 넣어지는 문제->이미지 없는 바탕으로 만들기

html->ctrl+f->post-cover검색 ->image:none

변경을 해주셨다면 css에서 한번 더 수정해야 합니다
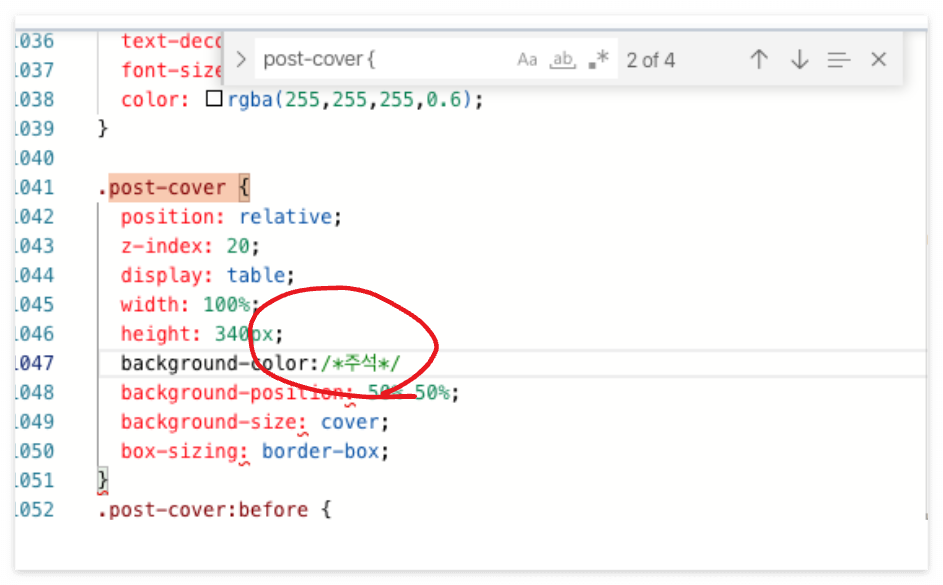
css->ctrl+f->post-cover { 검색 ->background-color :/*주석*/

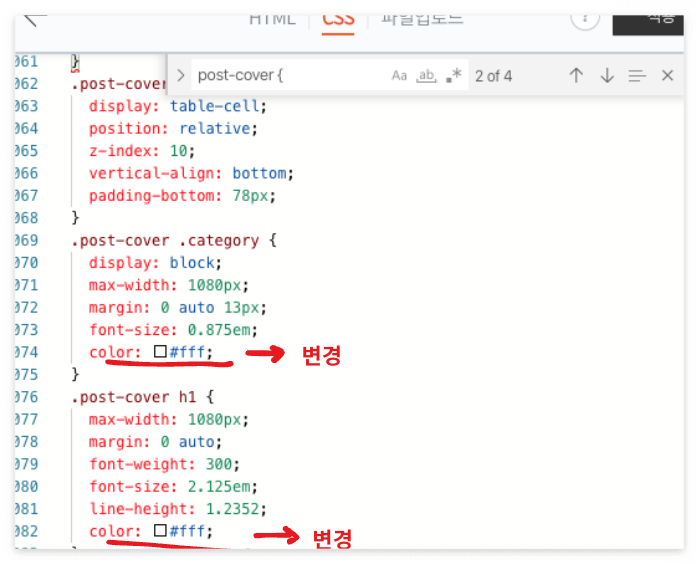
css->ctrl+f->post-cover. category검색 ->color : rgb(127,124,124)
css->ctl+f->post-cover .category검색 ->color : rgb(76,75,75)
css->ctrl+f->post-cover. meta검색 ->color : rgb(127,124,124)

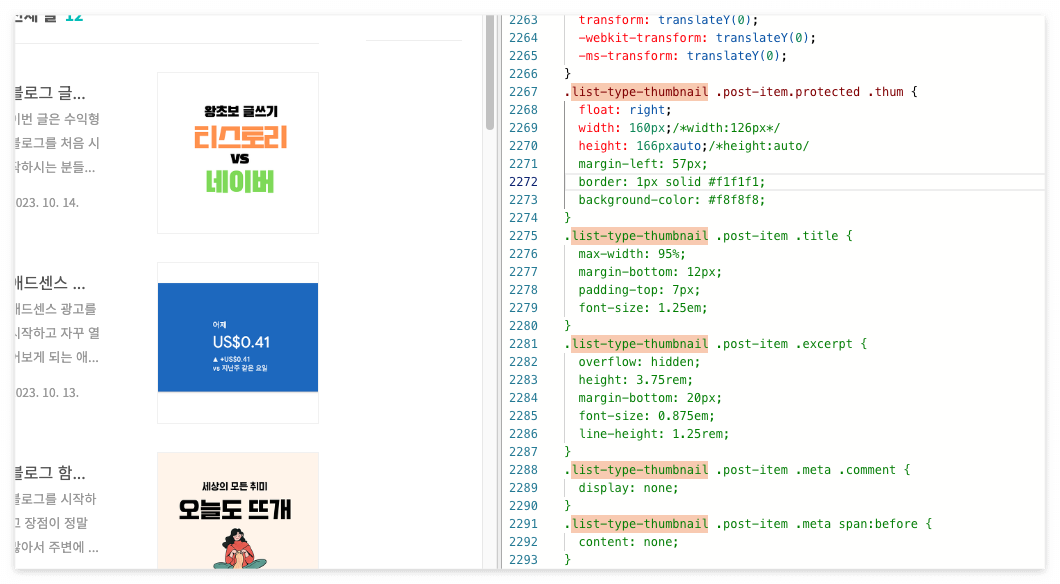
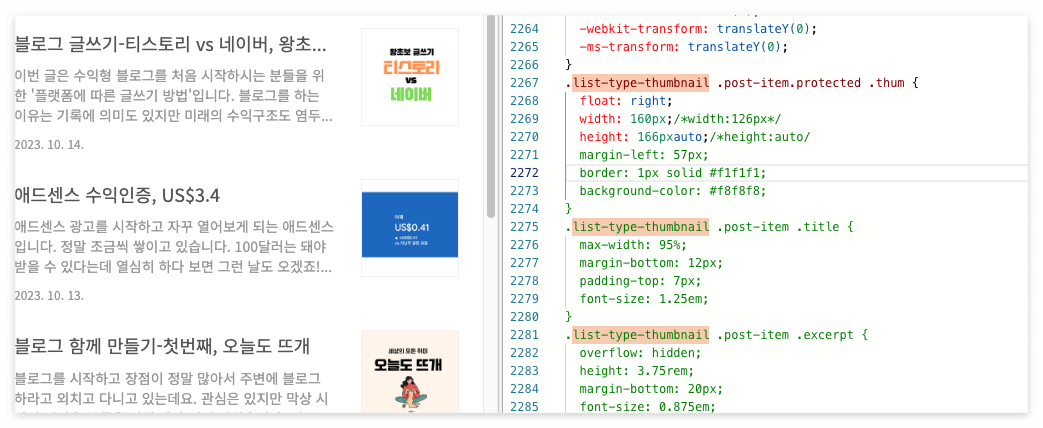
2. 썸네일 이미지가 계속 잘려서 보이는 문제-> 썸네일을 정사각형으로 수정
수정하기 전에 찍었어야 되는데, 수정 후 잘 보이는 사진뿐이네요. 참고하시라고 올려보겠습니다. 지금은 이미지 잘림 현상 없이 잘 보이고 있습니다.

Book Club스킨의 경우->아래로 스크롤 리스트가 '뉴북'인지 확인
HTML->ctrl+f->s_article_rep_thumbnail검색->c230*c300이라고 되어 있는 부분 찾기->c230*230으로 변경
HTML->ctrl+f->list-type-thumbnail 검색->list-type-thumbnail. post-item.thum.imgㅡ> width:160px;/*width:126px*/ height:auto;로 변경
HTML->ctrl+f->list-type-thumbnail 검색->list-type-thumbnail. post-item.protected.thumㅡ> width:160px;/*width:126px*/ height:auto;/*width:166px*/로 변경
3. 서식 관련입니다.->대제목,중제목,소제목 만들기
위에 대제목에 보이는 서식을 블로그를 봤었는데 참 맘에 들더라구요. 도대체 어떻게 하는지 머리만 싸매고 있었습니다. 이 부분은 승리하는 습관님 블로그에 가시면 서식 다운로드하실 수 있습니다.


글쓰기->서식->html변경->대제목, 중제목, 소제목에 맞게 코드 붙여 넣고 저장
저는 대제목/중제목/소제목 하나씩도 만들고, 한꺼번에 있는 서식도 만들어 두었습니다.
HTML사용 시 주의 점
html에서 단어를 찾으려면 ctrl+f를 눌러 주면 되는데요. 맥 사용 자 분들은 command+f입니다.
ctrl+f를 누르실 때 주의 점! 코드가 있는 부분을 한번 클릭하신 후 ctrl+f를 누르셔야 코드 부분에서 원하는 단어를 찾을 수 있는 창이 나옵니다. ctrl+f는 어디서 눌러주는지에 따라 검색창이 다 뜨더라고요. 제가 실수했던 부분인데, 정말 어이없지만 안 찾아진다고 해당 단어를 스크롤 내리면서 찾아봤습니다. 왕초보때는 모를 수 있을 것 같아 적어 놓았습니다.

잘 따라하기
따라 하는 것도 집중이 필요합니다. html은 조금만 틀려도 컴퓨터가 다르게 그림을 그립니다.
두 개를 세팅하느라 하나는 집중했는데, 두 번째 블로그에서 집중도가 떨어져서 기존 숫자를 안 지우고 옆에 썼더라고요. 그랬더니 섬네일옆에 여백이 생기더라고요. 똑같이 해야 똑같이 나옵니다. 그런 다음 html이 익숙해지면 응용하는 게 좋을 듯합니다.



잘 따라오셨나요? 제가 기억하려고 정리해 둔 글이라 html을 처름 하시는 분들이라면 이해하기 어려우셨을 수도 있을 것 같습니다. 승리하는 습관님의 블로그에 가보시면 정말 정리가 잘 되어 있고, 다른 도움 되는 글이 많으니 방문해 보세요^^
승리하는 습관 (Winning Habits)
목표를 이루기 위한 계획, 전략, 그리고 동기부여를 다루는 블로그
therichpeople.tistory.com